Alors que Google vient tout juste de déployer la toute nouvelle version de Google PageSpeed Insights qui intègre notamment le moteur d’analyse de Lighthouse, les équipes de développement de Chrome viennent également d’annoncer la sortie d’une toute nouvelle interface en ligne pour tester les performances de son site web sur tous les points analysés par l’extension Lighthouse. Ce nouveau site intègre également quelques guides très détaillés et instructifs. Voici à quoi cela ressemble.
Après avoir longtemps été qu’une extension navigateur (pas toujours très performante), Lighthouse dispose désormais d’une toute nouvelle interface web pour analyser n’importe quelle page de n’importe quel site web sans avoir à télécharger et installer une extension Chrome / Firefox : https://web.dev/
Comme toujours avec les outils de Google, l’interface est simple, épurée, mais efficace !

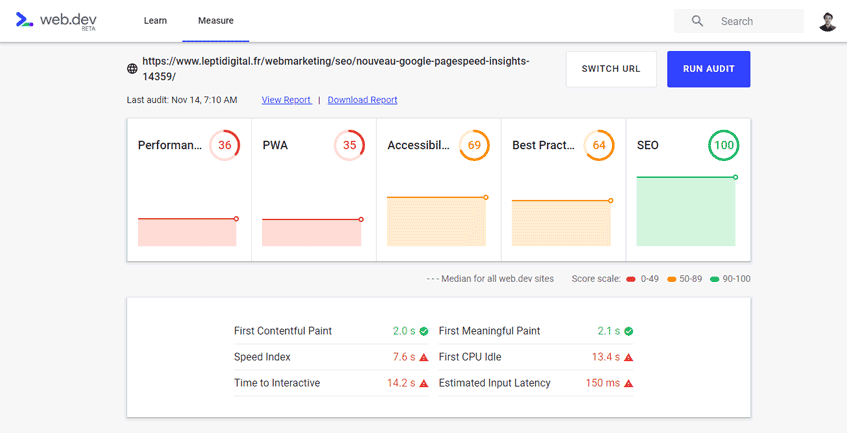
Voici un aperçu de la nouvelle interface de Google Lighthouse web.dev
Ce nouvel outil analyse et audit les performances d’un site, quelques critères d’expérience utilisateur et quelques éléments importants pour le SEO en se basant sur une connexion internet 3G depuis un smartphone (d’où votre score surement bien plus bas que votre ancien score PageSpeed Insights mobile ou votre score desktop actuel).
Sommaire
Une fois le test lancé, le nouvel outil web.dev vous donnera un score d’optimisation pour les 5 indicateurs suivants :
- Accessibilité
- Performance
- SEO
- PWA (Progressive Web App)
- Bonnes pratiques web
Les résultats sont ensuite accessibles de 3 façons distinctes :
- Directement sur la nouvelle interface de l’outil
- Depuis l’interface de Lighthouse en ligne (exemple)
- En téléchargeant le rapport PDF associé à l’analyse effectuée
3 choses que l’on aime à propos de cette nouvelle interface en ligne de Lighthouse :

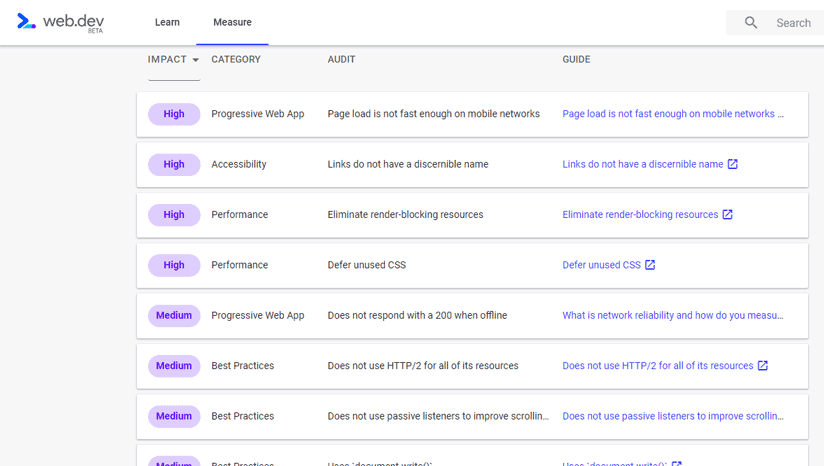
Voici un aperçu de quelques recommandations prodiguées par l’outil web.dev
1- Outre le fait d’analyser et d’identifier des axes d’amélioration sur 5 sujets clés, cette nouvelle interface leur associe un niveau de criticité et une ressource en ligne pour aider l’internaute à corriger le problème. Pratique !

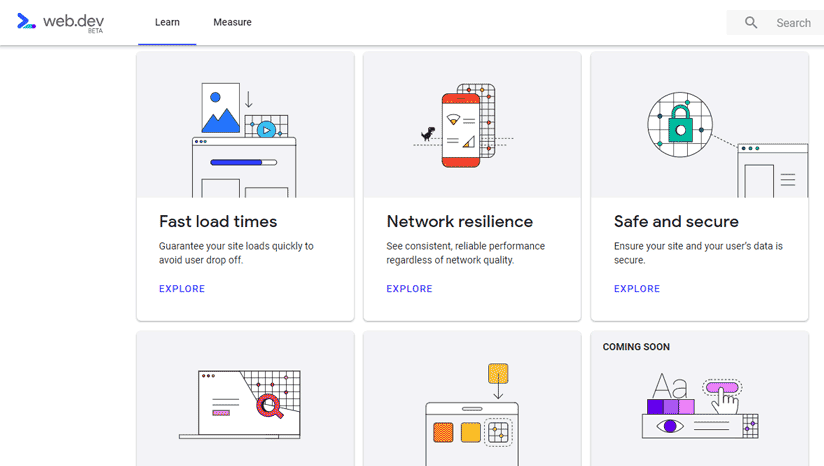
Voici un aperçu de quelques guides (très détaillés) actuellement disponibles
2- L’outil en ligne propose à la fois une section « Test » et une section « Learn » avec plusieurs guides détaillés dont un super guide sur l’optimisation du temps de chargement
3- Si on le souhaite, on peut également se connecter à son compte Google pour pouvoir suivre ses progressions dans le temps.
Encore en bêta ouverte à tous, ce nouvel outil n’est pas encore finalisé et contient encore quelques bugs (comme l’explique l’un des développeurs de Google ici).
Vous souhaitez recevoir nos meilleurs articles ?
En vous abonnant à la newsletter LEPTIDIGITAL, vous confirmez avoir pris connaissance de notre politique de confidentialité et de traitement des données (votre email ne sera jamais partagé et restera anonyme 😉 ).


