Le désormais très populaire outil PageSpeed Insights de Google vient tout juste de s’offrir un redesign complet et l’ajout de nouvelles fonctionnalités ! Voici un petit aperçu des nouveautés !
Après avoir lancé 4 nouveautés début 2018, l’outil de test et d’optimisation du temps de chargement de Google a officiellement fait peau neuve !
Depuis son lancement en 2010, Google PageSpeed Insights s’est très vite imposé comme l’un des outils incontournables lorsque l’on souhaite optimiser le temps de chargement de son site web.
Prodiguant des conseils détaillés et affichant un score d’optimisation mobile et desktop (dissocié du temps de chargement réel du site), cet outil reste, encore plus aujourd’hui depuis sa récente mise à jour, un très bon complément d’outils proposant une analyse du temps de chargement réel final du site en fonction de la localisation (comme Webpagetest.org, PingDomTools Speed Test ou encore GTmetrix).
Cette toute nouvelle version de Google Page Speed Insights se distingue notamment de l’interface précédente et des autres outils par l’intégration de son outil d’audit de performance web Lighthouse, désormais directement intégré au coeur de l’analyse des performances mobiles et desktop de PageSpeed Insights.
Désormais, dans sa nouvelle version encore plus ergonomique et user-friendly, l’outil de test de rapidité d’une page de Google intègre un total de 4 sections importantes (avec toujours des recommandations différentes en fonction du type d’appareil).
Sommaire
1- Le score de vitesse d’optimisation mobile et desktop

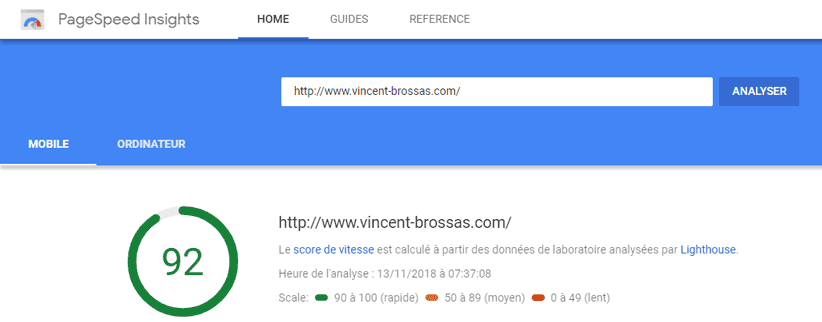
Voici un aperçu de la nouvelle interface de Google PageSpeed Insights avec l’affichage du score mobile et desktop sur un onglet différent
Désormais calculé avec les données de l’outil d’audit de performance Lighthouse, le score d’optimisation du temps de chargement mobile et desktop de PageSpeed Insights ne sera donc plus le même que celui que nous pouvions avoir jusqu’à présent (ce qui risque d’impacter bon nombre d’agences SEO et clients qui s’en servaient comme base pour mesurer l’impact de leurs actions en matière d’optimisation de temps de chargement).
Pour vous aider à analyser comment Google perçoit la rapidité de votre page, ce dernier nous indique désormais une échelle claire nous indiquant si notre site / page charge lentement ou rapidement selon Google.
- Entre 90 et 100 : votre page est rapide
- Entre 50 et 89 : votre page charge moyennement vite
- Entre 0 et 49 : votre page est lente
2- Les données de champ et l’Origin Summary :

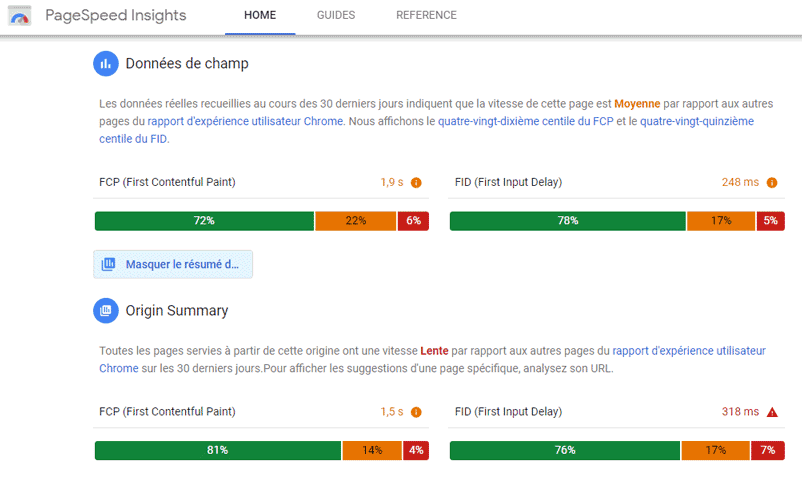
Voici un aperçu du rapport page speed insights sur les données de champs pour le site google.com
Uniquement disponibles pour des pages et sites assez populaires, ces données de champs indiquent au référenceur ou webmaster comment sa page web se place (en performance de chargement) face aux autres pages intégrées dans le rapport d’expérience utilisateur de Google Chrome. Le rapport se base sur les données d’utilisation recueillies au cours des 30 derniers jours.
Google affiche le quatre-vingt-dixième centile du FCP (First Containtful Paint – Début du chargement du contenu par le navigateur) et le quatre-vingt-quinzième centile du FID (First Input Delay).
Le FID mesure le temps écoulé entre le moment où un utilisateur interagit avec votre site (par exemple, lorsqu’il clique sur un lien ou un bouton) jusqu’au moment où le navigateur est réellement capable de répondre à cette interaction.
3- NOUVEAU : les données de laboratoire (Lighthouse) et les opportunités associées :

Aperçu du nouveau rapport « données de laboratoire » de PSI intégrant les données de lighthouse ainsi que des opportunités à corriger en priorité pour gagner en temps de chargement
PSI (Page Speed Insights) récupère et analyse la page à l’aide de Lighthouse, qui simule la façon dont un appareil mobile (ou desktop) charge une page avec une connexion 3G.
Ce nouveau rapport prodigue des estimations sur différentes métriques liées à la performance et au temps de chargement d’une page web (en secondes et millisecondes) :
- First Contentful Paint
- Indice de vitesse
- Délai avant interactivité
- Premier passage significatif
- Premier processeur inactif
- Estimation du temps de latence avant intervention
Désormais, PSI intégre une nouvelle section baptisée « Opportunités » avec des recommandations précises et une estimation du temps de chargement qu’il est possible de gagner après correction. Cette nouvelle section, directement issue de Lighthouse est très intéressante car indique clairement au référenceur sur quels chantiers il devrait se concentrer en priorité pour voir des résultats rapidement.
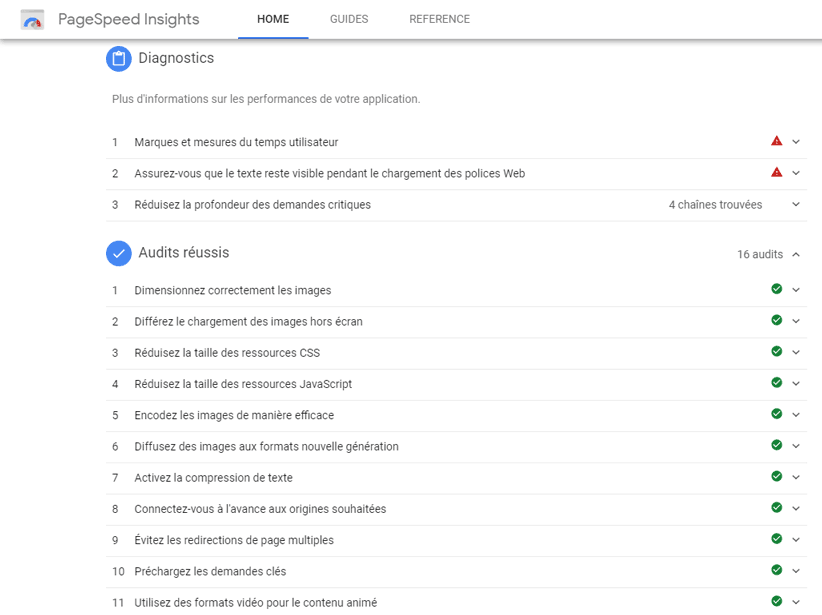
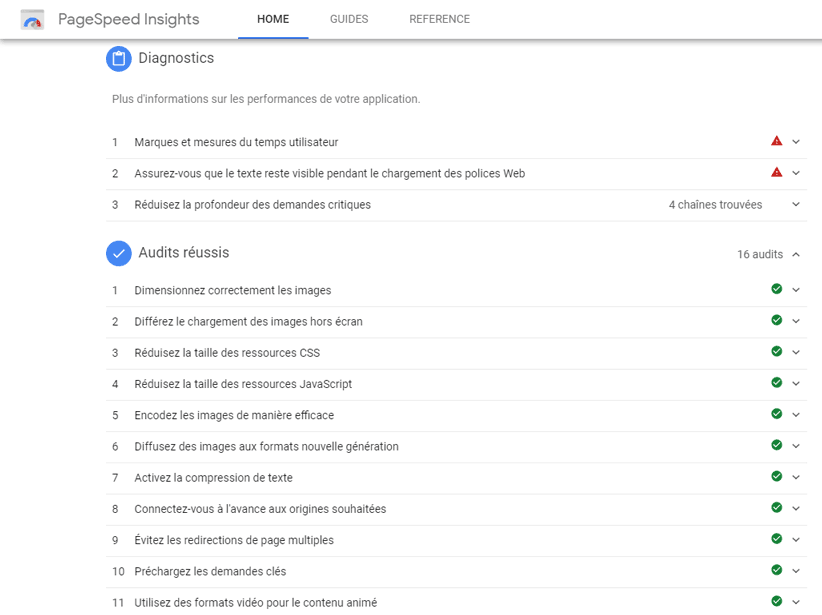
4- MAJ : les diagnostics et audits réussis :


Cette section, très proche de l’ancienne, prodigue de précieuses informations sur les chantiers à prioriser pour optimiser le temps de chargement général du site analysé.
En revanche, la nouvelle section « Diagnostics » va désormais bien plus loin en prodiguant des recommandations beaucoup plus techniques et précises que les recommandations de l’interface PSI précédent (comme la minification du CSS, Javascript et HTML et la compression des images).
Nouveau Google Page Speed Insights : l’heure du bilan
La nouvelle interface de PSI est selon nous une réussité ! Offrant désormais encore plus de conseils et recommandations aux développeurs et webmasters sans avoir à utiliser l’outil tiers Lighthouse comme cétait le cas jusqu’à présent, cette nouvelle interface nettement plus technique ravira les développeurs et référenceurs SEO techniques.
Nettement plus technique que la précédente version, elle est donc désormais un très bon complément de l’outil Test My Site beaucoup plus adapté au « grand public ».
Vous souhaitez recevoir nos meilleurs articles ?
En vous abonnant à la newsletter LEPTIDIGITAL, vous confirmez avoir pris connaissance de notre politique de confidentialité et de traitement des données (votre email ne sera jamais partagé et restera anonyme 😉 ).

