Vous souhaitez mettre en place le lazy-loading des images de votre site pour optimiser ses performances mais avez peur que Google ne puisse crawler et indexer vos images ? Voici comment John Mueller vous recommande de procéder.
Améliorer les performances en temps de chargement de son site internet est devenu la priorité numéro 1 de nombreux référenceurs et webmasters, notamment depuis l’annonce du déploiement de l’algorithme favorisant les sites mobiles rapides au détriment des sites plus lents (Google Mobile Speed Update).
Si le lazy loading, technique qui consiste à différer l’affichage d’un élément jusqu’au moment ou il est visible par l’internaute, est une très bonne technique pour optimiser les performances d’un site internet, sa mise en place doit être correctement effectuée pour que GoogleBot puisse continuer de pouvoir accéder aux images intégrées sur votre site internet.
Dans un récent hangout, Google, par l’intermédiaire de John Mueller, a clarifié comment il est possible de rendre les images concernées par le lazy loading crawlable et donc indexable. Voici la procédure recommandée par Google :
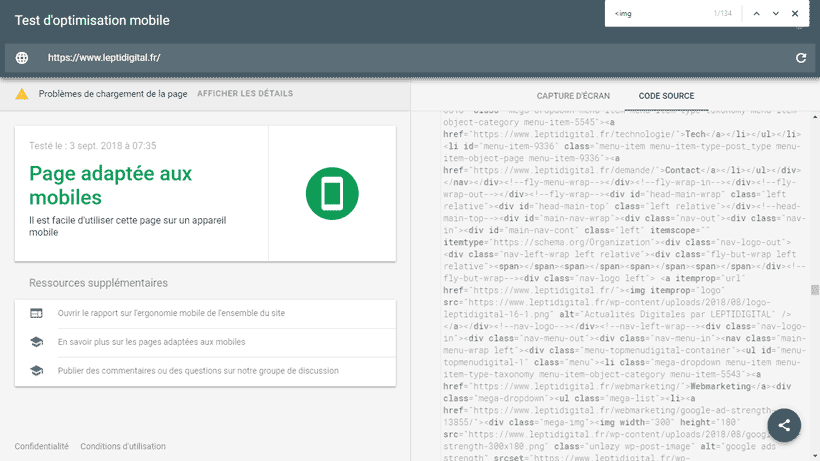
1- Testez votre site via l’outil de test de compatibilité mobile de Google et vérifiez si toutes vos images sont bien dans le code de votre site internet en version mobile (pour effectuer la recherche, recherchez le nombre de balises HTML <img dans le code source de votre page avec un CTRL + F ou en copiant le code de votre site après lancement du test mobile-friendly pour le coller et l’analyser dans un éditeur HTML (ex: SublimeText, Notepad++, Dreamweaver and co).

2- Si ce n’est pas le cas, ajoutez la balise <noscript> à toutes les images concernées par le lazy loading sur votre site internet (si vous avez un doute, ajoutez le sur l’intégralité de vos images, cela n’impactera pas négativement votre référencement, bien au contraire). Voici un exemple de code image avec la balise noscript pour afficher l’image quand l’internaute ne supporte pas le Javascript ou quand Javascript est désactivé sur son navigateur :
<!-- Une image qui peut être lazy-loadée en JavaScript -->
<img class="lazy" src="placeholder-image.jpg" data-src="image-to-lazy-load.jpg" alt="Image et son Alt">
<!-- Une image qui sera affichée et créalée par Google même si Javascript est JavaScript désactivé grâce à noscript -->
<noscript> <img src="image-to-lazy-load.jpg" alt="I'm an image!">
</noscript>
3- Après modification, re-testez votre site via l’outil mobile-friendly test de Google et vérifiez que vous avez désormais bien tous les fichiers images dans le code source qui s’affichent.
Voilà, vos images seront désormais crawlable et indexable par Google et le SEO et l’expérience utilisateur de votre site internet n’en pâtira pas, bien au contraire !
Pour aller plus loin, si vous souhaitez lire une ressource complète sur le lazy loading des images et vidéos et sa mise en place sans impact négatif sur le SEO, je vous conseille vivement la lecture complète de cet article très complet rédigé par Google : https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
Vous souhaitez recevoir nos meilleurs articles ?

