Vous souhaitez installer un module de chat gratuit sur votre site internet pour que les internautes puissent vous contacter et vous poser toutes leurs questions ? Les modules de chat payants ne vous conviennent pas et vous souhaitez installer une alternative simple et efficace ? La bonne nouvelle, si vous disposez d’une page Facebook, c’est que Facebook a développé son propre module de chat gratuit que n’importe quel site peut installer pour permettre aux internautes de les contacter. Voici comment ça marche.
Depuis quelques mois maintenant, Facebook teste en version beta un module de chat gratuit à installer sur les sites web qui permet à n’importe quel internaute de prendre contact avec une marque via Facebook Messenger.
Parfaitement fonctionnel et compatible avec tous les navigateurs (hors Safari 12), le plugin multidevice Customer Chat de Messenger offre une très bonne alternative 100% gratuite aux services payants disponibles sur le marché.
On vous propose donc un récap des principales fonctionnalités offertes par Messenger Customer Chat et surtout comment l’installer en quelques minutes sur n’importe quel site web.
Sommaire
Plugin de chat Facebook Messenger : quelles fonctionnalités et possibilités concrètes pour les internautes et webmasters ?

Voici un aperçu du plugin Customer Chat de Messenger lorsque l’internaute n’a encore effectué aucune action
Pour les internautes :
- Utilisation multidevice. Peu importe le device (smartphone, tablette ou ordinateur), les internautes peuvent intéragir avec un site internet via ce nouveau plugin de Chat gratuit.
- Historique de conversation multidevice. L’historique des conversations sera gardé et accessible depuis tous les devices : si une conversation est débutée en mobilité depuis un smartphone puis qu’elle se poursuit depuis un ordinateur, l’utilisateur conservera tout son historique de conversation avec la marque.
- Détection automatique de la langue. Le plugin de chat détecte automatiquement la langue de l’internaute et s’adapte en fonction.
- Une porte d’entrée vers la page Facebook. Au clic sur le « (i) » situé en haut à droite de la conversation, les internautes pourront décider de :
- désactiver les messages : la marque ne pourra plus communiquer avec l’internaute)
- mettre la conversation en sourdine : les messages de la marque ne déclencheront plus l’envoi de notifications
- visiter directement la page Facebook de l’entreprise.
- afficher la conversation dans l’interface Messenger classique.
Pour les marques / webmaster :
- Message d’accueil automatique. Au clic de l’internaute sur le CTA « Discuter Maintenant », il est possible de configurer un message d’accueil automatique qui peut contenir un lien, des éléments de personnalisation, un coupon promo, des coordonnées téléphoniques… (il ne peut en revanche être différent de celui configuré sur la page Facebook)
- Intégration de liens ou coupons promos dans le message d’accueil. Via le message de bienvenue automatique, il est possible d’intégrer un (ou plusieurs) lien pour rediriger les internautes vers les meilleures ventes du moment, le dernier article de blog ou une offre limitée à ne pas manquer par exemple.
- Personnalisation du titre du plugin Customer Chat. Il est possible de modifier le titre du plugin de chat.
- Personnalisation des couleurs. Le webmaster peut choisir le code couleur (hexadecimal) du plugin s’il ne souhaite pas garder le bleu de Facebook Messenger.

Voici un aperçu du fonctionnement du plugin de Chat une fois la première action de l’internaute effectuée : le clic sur le CTA « Discuter Maintenant ».
Comment installer le module Customer Chat gratuit de Facebook Messenger ?
Le processus de configuration et d’installation du module de chat de Facebook est très simple et rapide, cela ne devrait pas vous prendre plus de 30 minutes (sauf si vos développeurs ne sont pas très réactifs…).
- 1- Connectez-vous en tant qu’administrateur à votre page Facebook
- 2- Rendez-vous dans les paramètres de votre page « Pramètres » -> « Messenger Platform » : https://www.facebook.com/votrenomdepage/settings/?tab=messenger_platform (remplacez « votrenomdepage » par votre nom de page
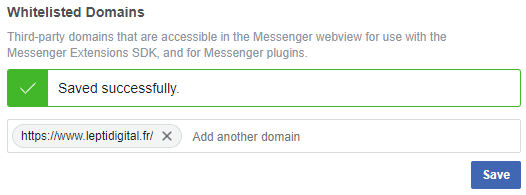
- 3- Si ce n’est pas déjà fait, whitelistez votre nom de domaine :

Pour whitelister un domaine, il vous suffit d’ajouter l’URL HTTPS de votre site puis de cliquer sur « Enregistrer ».
- 4- Scroller jusqu’à la section « Customer Chat Plugin » puis cliquez sur « Set Up » / « Configuration »

- 5- Commencez par sélectionner la langue par défaut du module de chat Messenger (si Messenger détecte que l’internaute parle une autre langue, il s’adaptera automatiquement)
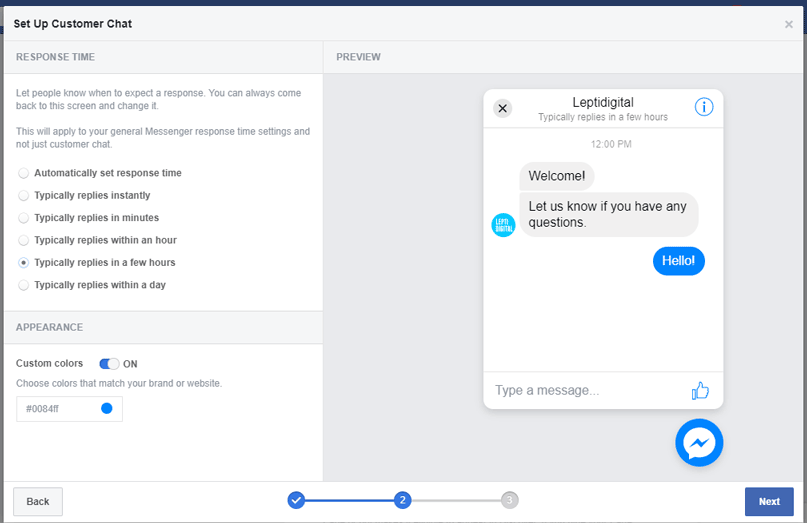
- 6- Personnalisez le titre d’accueil du système de chat puis cliquez sur « Suivant ».

- 7- Définissez ensuite le temps de réponse moyen que vous souhaitez afficher sur votre site (peut être géré automatiquement par Messenger ou défini par vous)
- 8- Si vous souhaitez personnaliser la couleur du plugin de chat et ne pas avoir le bleu Messenger, récupérer le code hexadecimal de la couleur souhaitée puis modifiez là à cette étape avant de cliquer sur « Suivant ».

- 9- Si vous souhaitez afficher le même plugin de chat sur différents domaines (ou sous-domaines), whitelistez les autres domaines dans l’étape avec le code à insérer sur votre site.
- 10- Intégrez le code fourni par Facebook juste en dessous de la balise ouvrante <body> de toutes les pages de votre site sur lesquels vous souhaitez voir s’afficher le module de chat Messenger (si vous êtes sur WordPress, il vous suffit d’éditer le fichier header.php pour l’ajouter sur toutes les pages de votre site)
- 11- Le Customer Chat s’affichera ensuite automatiquement en bas à droite de votre site web et sera prêt à recevoir les premiers messages d’internautes. Attention toutefois à ce que de dernier ne masque pas des éléments importants de votre site web.
Si vous souhaitez configurer une réponse automatique ou un message d’accueil automatique, la configuration s’effectue depuis les paramètres de votre page Facebook et non depuis l’interface de configuration du système de chat Messenger. Ca se passe ici : https://www.facebook.com/votrenomdepage/settings/?tab=messaging
Besoin d’informations plus détaillées sur les options de customisation du Customer Chat pour les développeurs ?
Pour aller plus loin, vous pouvez consulter ces deux articles de Facebook Developers au sujet du plugin Customer Chat :
PS : si vous utilisez Google Tag Manager pour l’intégration de vos scripts de tracking, l’intégration du plugin de chat Messenger peut également se faire via cette méthode qui est d’ailleurs plus recommandée.
C’est tout pour nous, à vous de jouer maintenant.
Vous souhaitez recevoir nos meilleurs articles ?