Vous souahitez pouvoir compresser n’importe quelle image JPG, PNG ou Gif pour qu’elles impactent le moins possible votre temps de chargement ? Vous souhaitez utiliser des outils de compression gratuits mais performants ? Cette liste de 6 outils performants pour compresser et convertir n’importe quelles photos et images devrait vous intéresser !
Le temps de chargement des pages web de votre site est désormais un facteur de positionnement très important sur Google.
L’une des premières choses à optimiser sur un site lorsque l’on s’intéresse à l’optimisation de la performance d’affichage d’un site est le poids de ses images (et leurs dimensions).
En effet, il est très souvent inutile d’intégrer des images avec de très hautes résolutions car, même compressée ou convertient dans un format d’image plus léger, elles auront quasiment le même rendu visuel pour les internautes.
Sommaire
Avant de compresser vos images en ligne : quelques pré-requis
1- Assurez-vous que vos images sont correctement redimensionnées et qu’elles s’affichent (sur votre site web) aux utilisateurs dans les dimensions exactes correspondant à votre redimensionnement : si vous chargez des images plus grandes que vous en avez réellement besoin, vous chargerez donc inutilement une image plus lourde alors que vous pourriez, à qualité égale, appeler une image plus légère et donc moins impactante pour votre référencement.
2- Vérifiez qu’en fonction du terminal utilisé, les images affichées aux internautes sont bien dans des dimensions adaptées. Vous n’avez par exemple pas besoin de charger une image faisant 1200 px de large sur un smartphone qui en fait 650. Pour se faire, utilisez la fonction « inspecter » ou « inspecter l’élément » de votre navigateur préféré (Chrome par exemple) puis passer en mode prévisualisation (CTRL + Maj + M sur Chrome) afin de choisir le device et la largeur d’écran souhaitée afin de faire vos tests.
3- Choisissez un format d’image adapté au type de visuel pour le compresser au maximum sans perdre en qualité. Pour un logo ou des icônes avec peu de couleurs par exemple, préférez le format .PNG en optant pour le format PNG8 qui permet de choisir un nombre de couleurs limité et donc de réduire le poids total de l’image (cette option est disponible sur Photoshop via la section « Enregistrer pour le web »). Pour une photo ou une image plus complexe, préférez le format d’image .jpeg ou .webp pour compresser l’image au maximum en affectant le moins possible sa qualité (un niveau de compression de 60 sur le jpeg est un très bon début pour la plupart des photos et n’altère que peu la qualité perçue de l’image).
6 outils en ligne pour compresser ou convertir n’importe quelle image
Voici une liste de 6 outils performants pour compresser efficacement n’importe quelle image et les convertir dans le format le plus adapté et le plus léger possible, en fonction du type d’image et de la comptabilité navigateur recherchée.
1- Squoosh.app : l’outil de compression en ligne le plus complet

Voici un aperçu de l’interface de Squoosh.app. Dans cette exemple, une photo de 193Mo a été compressée en image de 200 Ko, soit 90% de poids en moins.
Site : https://squoosh.app/
Squoosh.app vous permet de prévisualiser en temps réel la moindre modification de qualité et les gains sur le poids final de l’image en fonction de tous les réglages paramétrés.
Une fois l’image suffisament compressée à vos yeux, vous pourrez la télécharger en un clic.
Cet outil de compression 100% gratuit est clairement pour nous le plus complet, bien qu’il ne permette pas de traiter plusieurs images en même temps. Il n’est en revanche pas le plus simple à utiliser pour les débutants étant donné que de nombreuses options sont paramétrables et disponibles.
2- Compressor.io : un outil pour compresser n’importe quelle image (PNG, Gif, JPG, SVG)

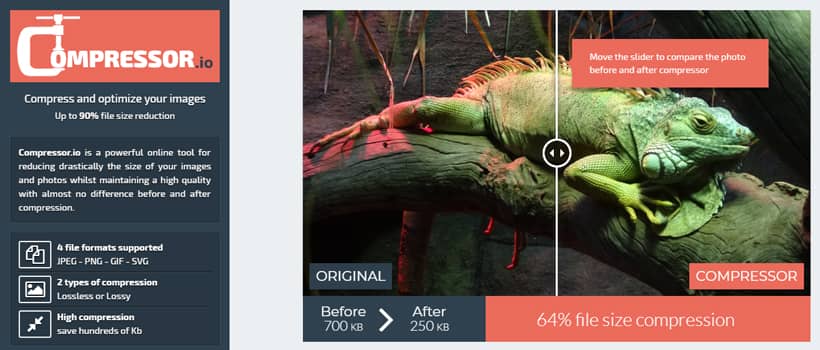
Aperçu de l’interface en ligne de l’outil de compression Compressor.io
Site : https://compressor.io/
Compatible avec 4 formats d’image (PNG, Jpg, Gif et SVG), compressor propose deux options simples :
- la compression Lossless (pas de perte de qualité perceptible par l’internaute)
- ou la compression Lossy pour économiser le maximum de ko sur vos images (une perte de qualité et une pixelisation de l’image est toutefois possible et visible lorsque cette option est sélectionnée).
Tout comme l’outil précédent, Compressor.io permet de prévisualiser en temps réel la perte de qualité éventuelle de l’image après compression et avant de la télécharger.
Lorsque vous enregistrez votre image, le nom de l’image commence automatiquement avec « compressor », pensez bien à correctement les renommer pour optimiser le référencement de vos images sur Google Images.
3- TinyPNG et TinyJPG : compresser vos .jpg et .png en ligne

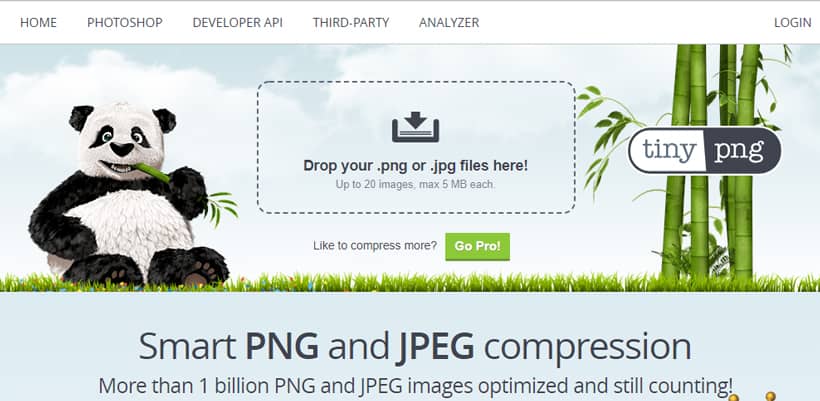
Aperçu de l’interface en ligne de l’outil de compression TinyPNG
Site : https://tinypng.com/
Site : https://tinyjpg.com/
Alternatives aux deux autres outils présentés ci-dessus, ces deux variantes sont aussi performantes mais dotées d’une interface un peu moins aboutie ne permettant pas la prévisualisation des résultats en temps réel.
Toutefois, l’intérêt de ces deux solutions est de pouvoir compresser jusqu’à 20 images en même temps, ce qui peut être très pratique quand on a un volume important de visuels à compresser et que l’on ne souhaite pas choisir le moindre détail comme c’est possible avec le premier outil de compression.
4- WebConverter : pour compresser et convertir n’importe quelle image au format .webp

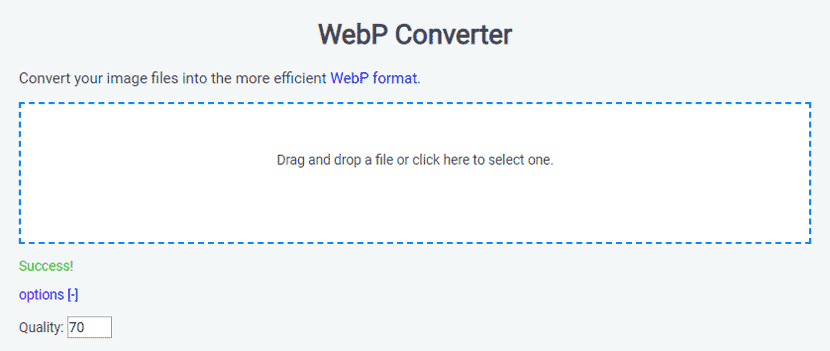
Voici un aperçu de l’interface minimaliste de l’outil WebPConverter. En cliquant sur « Options », vous aurez accès au choix de la qualité. Lors de notre test, nous avons transformé une image de 1,93 Mo en image webP de 133 ko (avec choix de niveau de qualité à 70), soit une perte de 14,5 fois son poids initial après conversion.
Site : https://webp-converter.com/
Le format .webp, plébiscité par Google, est un nouveau format d’image permettant de compresser les images encore plus, sans perte de qualité (ou presque).
Cet outil en ligne vous permet de convertir n’importe quelle image en .webp en quelques clics mais surtout également de choisir un pourcentage de qualité entre 0 et 100, permettant d’encore plus gagner en ko après conversion.
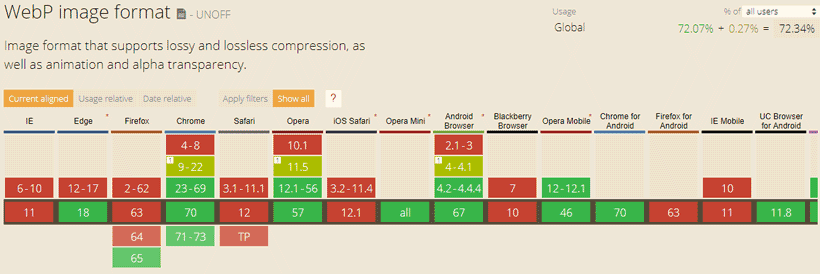
Attention toutefois, tous les navigateurs ne supportent pas encore ce format :

Voici un aperçu des versions de navigateurs qui supportent le format WebP (Chrome, Opera, Edge et prochainement Firefox)
Google Chrome, qui reste le navigateur le plus utilisé en France et dans le monde le supporte bien de son côté ainsi que Edge, Opera et bientôt Firefox. Safari n’a pour le moment pas en projet de supporter le format, il faudra donc toujours mettre en place une image en backup si vous souhaitez optimiser la compatibilité pour tous les internautes.
5- EzGif : une alternative puissante pour convertir de jpg à webp et bien plus

Voici un aperçu de l’interface EzGif permettant de convertir quasi n’importe quelles image en WebP et autre sformats
Site : https://ezgif.com/jpg-to-webp
Si le premier outil ne vous donne pas entière satisfaction, ce second outil en ligne permet également de convertir n’importe quelle image .jpg en format compressé .webp (sans toutefois proposer l’option de choix de qualité).
L’intérêt de ce dernier outil en ligne gratuit est également de pouvoir convertir presque n’importe quelle image dans le format désiré, sans avoir à passer par Photoshop ou un autre outil payant de ce type. Très pratique !
Vous souhaitez recevoir nos meilleurs articles ?
En vous abonnant à la newsletter LEPTIDIGITAL, vous confirmez avoir pris connaissance de notre politique de confidentialité et de traitement des données (votre email ne sera jamais partagé et restera anonyme 😉 ).


