Nous continuons notre série d’articles de guide complets pour ceux qui souhaitent créer un blog. Dans la série précédente, j’ai déjà parlé de comment démarrer un blog et ce site Web comprend également d’autres conseils sur la façon de créer un blog réussi. Vous savez déjà comment choisir une plateforme CMS, un domaine et un fournisseur d’hébergement, et bien d’autres conseils utiles. Aujourd’hui, je partagerai avec vous meilleurs conseils de conception de sites Web de blog.
La conception Web est plus que la somme de ses parties. Il est connu que quelques secondes suffisent aux gens pour se faire une idée de n’importe quel objet, et votre blog ne fait pas exception. Qu’il le veuille ou non, rester ou partir – c’est le sens de la première impression.
La première impression dépend de nombreux facteurs:
- la structure de la page (mise en page),
- couleurs,
- échancrure,
- symétrie,
- quantité de texte,
- polices et bien plus encore.
Les moteurs de recherche analysent le comportement des visiteurs pour déterminer si votre site répond aux besoins du public cible. Si les gens suivent les liens des résultats mais quittent la page rapidement, cela signifie que le site Web ne leur donne pas les informations nécessaires. Pour les moteurs de recherche, c’est un signal pour baisser la note de la ressource.
Donc, une mauvaise conception a un impact direct sur la baisse des positions dans les moteurs de recherche. De plus, c’est la première raison pour laquelle la promotion d’un site Web ne sera pas suffisante.
Dans cet article, vous découvrirez comment choisir un thème en suivant les tendances de la conception Web. Jetons un coup d’œil à 21 conseils sur le thème des blogs de conception de sites Web avec de bons exemples.
Sommaire
Meilleurs conseils de conception de sites Web de blog
- Décidez des spécificités de votre site
- BAISER.
- Lors du choix d’un modèle, faites attention non seulement aux paramètres visuels
- Facile à personnaliser
- Effet de parallaxe
- Formes et motifs géométriques
- Faites attention aux critiques et découvrez le support
- Vidéo plein écran
- Une bonne conception Web est facile à utiliser
- Graphiques et images juteux
- Une bonne conception Web est techniquement impeccable
- Photos minimalistes en studio
- Une bonne conception Web est entièrement réactive
- Couleurs flashy
- Une bonne conception Web est optimisée pour le référencement
- Fonction de recherche
- Une bonne conception Web est axée sur le groupe cible
- Typographie
- Temps de chargement
- Prenez votre temps et ne soyez pas gourmand
- Regardez l’image plus grande
De nos jours, de nombreux utilisateurs utiliser des modèles prêts à l’emploi pour créer un site Web. Sur le Web, vous pouvez trouver des tonnes de modèles de conception web à tout goût. La question est de savoir comment choisir le bon thème de blog WordPress.
La solution à ce problème doit donc être abordée de manière très responsable. Pour éviter les erreurs, je vous suggère de suivre ces conseils. À titre d’exemples, j’ai fourni de beaux blogs sur le site Webdesign Inspiration Gallery et thèmes WordPress prêts à l’emploi.

Décidez des spécificités de votre site
Ignorer les spécificités du site est l’une des erreurs les plus courantes. Mais chaque site a ses spécialités. S’il s’agit d’un site Web de boutique en ligne, l’accent devrait être mis sur les produits et le contexte général ne devrait pas détourner le choix. Le bouton Acheter ou Commander doit se trouver dans la zone d’accès du visiteur et la qualité de l’image doit toujours être la meilleure. Quant au blog, il y a déjà d’autres exigences. La conception du site doit faire bonne impression, attirer un visiteur et être utile avec ses articles et sujets.
Tous ceux qui choisiront un modèle pour leur site doivent être conscients de la spécialisation du site Web. C’est pourquoi il vaut la peine de sélectionner des modèles avec soin afin que leur utilisation soit appropriée. Peu importe la qualité du modèle que vous avez choisi, mais s’il n’est pas approprié dans ce créneau de marché, vous ne devez pas l’utiliser pour votre site.
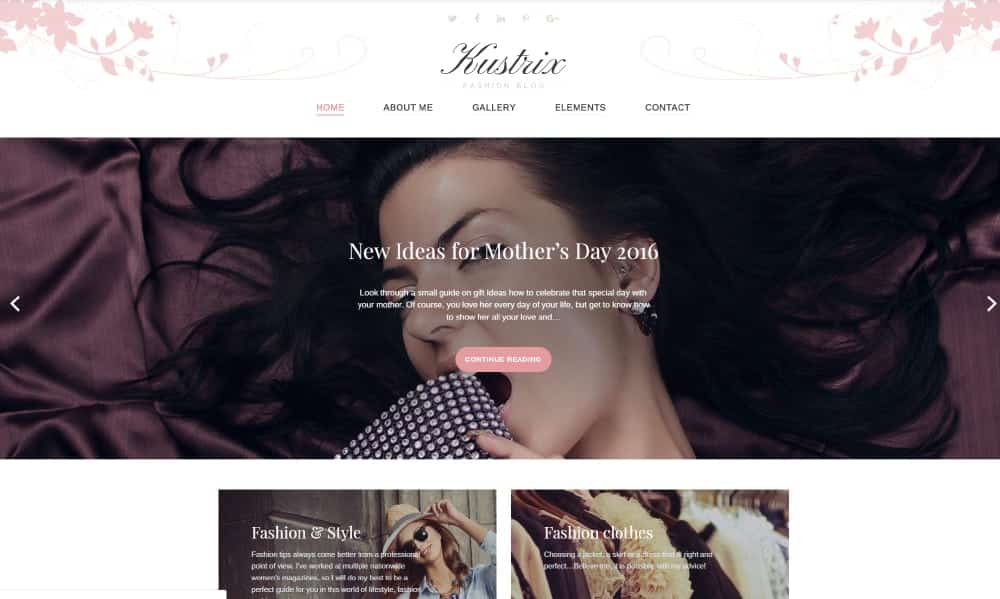
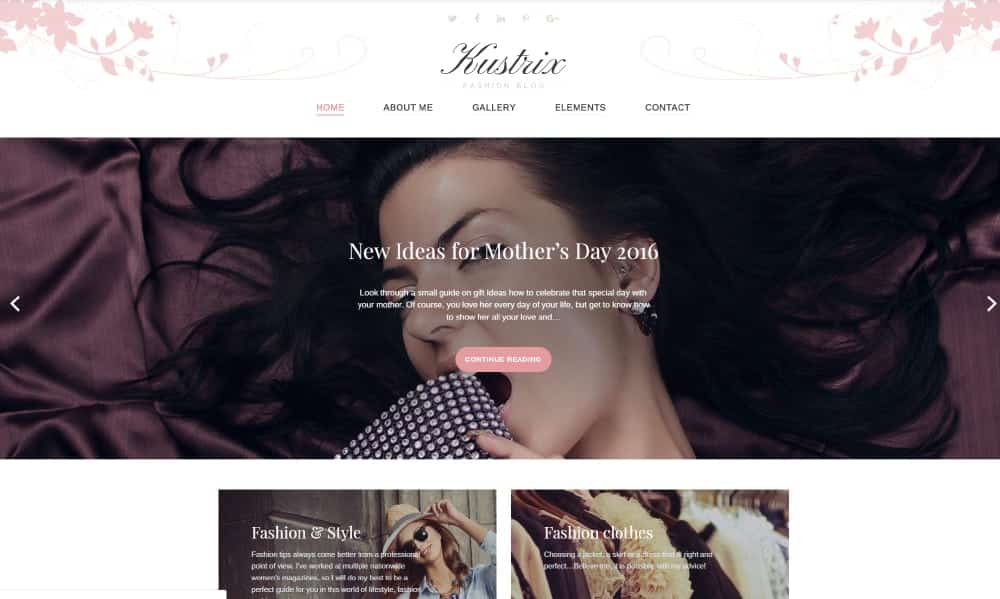
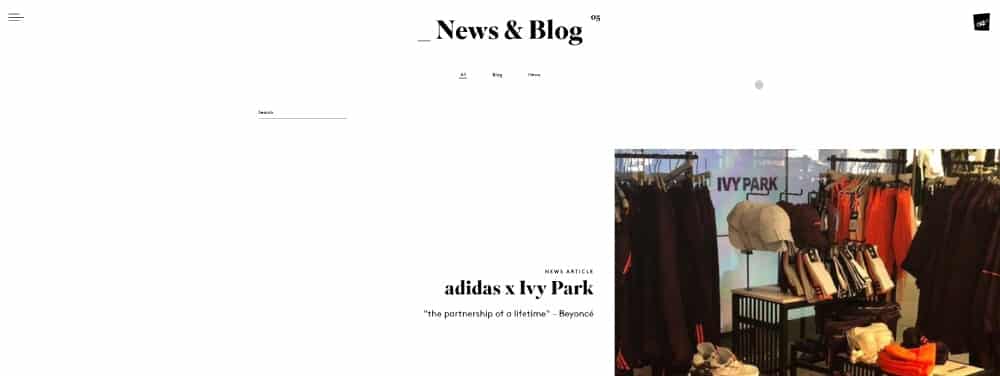
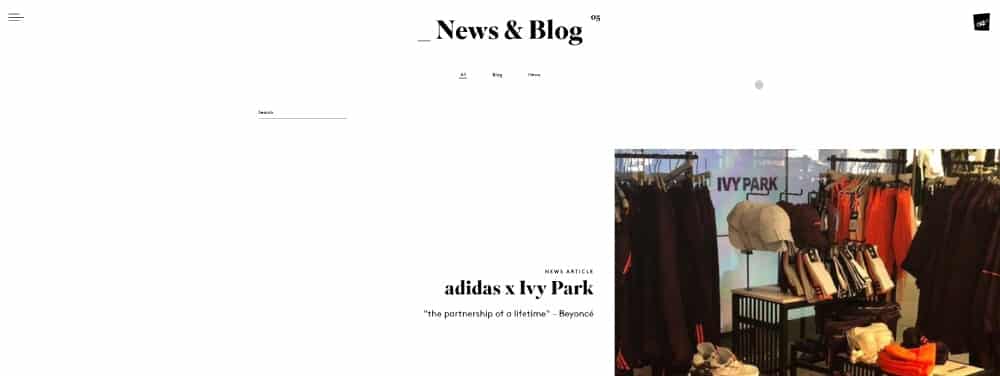
Par exemple, si vous voulez parler de mode et de vêtements, utilisez le thème WordPress parfaitement adapté comme Kustrix.



BAISER.
Il s’agit de l’abréviation de «Keep it simple, stupid», bien que d’autres interprétations puissent également être trouvées sur le net. Cependant, le mot «simple» apparaît dans toutes les variantes, et c’est exactement de cela qu’il s’agit pour la conception Web.
Il est facile d’essayer d’offrir de plus en plus d’options sur votre site Web. Que ce soit de nombreux produits sur le site Web de niche, de nombreux liens dans un blog, etc. Mais cela accable les utilisateurs et souvent un «trop» dissuade plutôt qu’il n’aide. Cela s’applique également aux formulaires; par exemple, le taux d’envoi augmente s’il y a moins de champs d’entrée dans le formulaire.
Donc, ne surchargez pas votre site Web, mais concentrez-vous sur le contenu essentiel et ce que les visiteurs recherchent. Le grand exemple est Sand and Such.




Lors du choix d’un modèle, faites attention non seulement aux paramètres visuels
Décider du meilleur modèle n’est pas la chose la plus simple, car vous voulez toujours choisir celui que vous aimez visuellement. Cependant, le modèle doit être choisi judicieusement. Vous devez savoir à quoi sert votre site et évaluer sobrement le modèle pour le visiteur du site.
Cela signifie que vous devez vous demander dans quelle mesure cela sera pratique pour les clients potentiels sur votre site. Pour faciliter le choix, notez la liste complète des exigences, puis passez à l’affichage des modèles, en sélectionnant ceux qui correspondent le mieux à la liste des exigences. Prenez votre temps pour prendre la décision finale. Pesez le pour et le contre. Choisissez l’option que vous aimez plus que les autres. En même temps, il devrait inclure de nombreux postes de votre liste d’exigences.
Cette astuce, je la répéterai toujours.
N’oubliez pas l’espace blanc!
L’espace blanc est un point important dans la conception de sites Web, qui distingue souvent le débutant de l’expert.
Il est tentant d’utiliser chaque espace libre pour incorporer du contenu, des liens, des photos ou autre. Les zones vides sont considérées comme un gaspillage pour de nombreux utilisateurs du site Web. Mais ce n’est pas le cas. White Space est un élément de design qui garantit que tout semble plus propre et plus lumineux pour les lecteurs.
Cela permet également de mettre en évidence d’autres contenus pertinents dans votre blog. Alors, laissez votre site Web respirer.
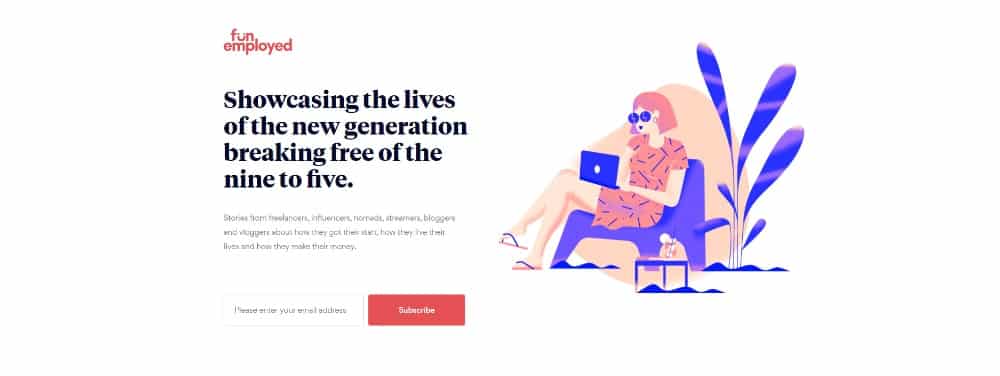
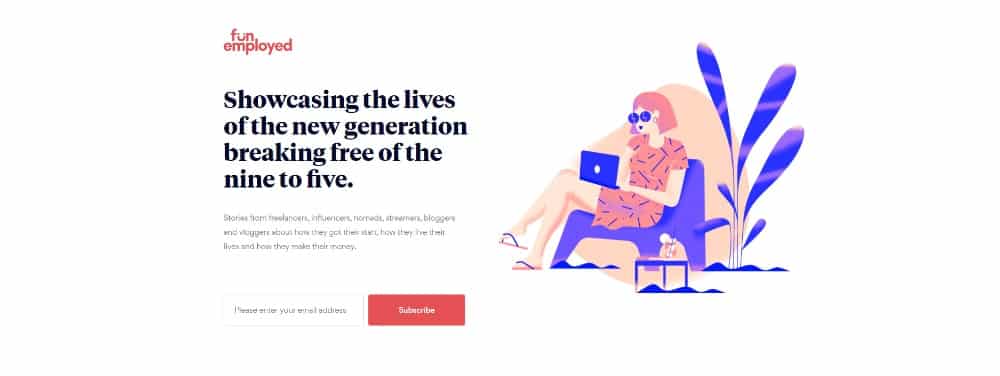
Un bon exemple d’utilisation des espaces blancs est le blog Fun Employed.



Facile à personnaliser
Le modèle doit être facile à configurer et multifonctionnel.
Quelqu’un dira que ce n’est pas du tout une recommandation ou un indice puisque tout est déjà évident. Les débutants dans le domaine de la conception Web pensent que si le modèle est facilement personnalisable, il est incomplet. Quelqu’un prétend que le fait d’avoir beaucoup de fonctionnalités agace les utilisateurs.
Ce ne sont là que des déclarations d’utilisateurs inexpérimentés. C’est un grand nombre de possibilités qui donnent la liberté nécessaire et le résultat souhaité.
24.Storycle est un modèle polyvalent pour blog et portail de nouvelles avec beaucoup de skins.

Effet de parallaxe
L’effet de parallaxe n’était auparavant pratiquement pas utilisé dans la conception des ressources Web.
Mais à l’ère de la progressivité, lorsque les technologies VR ont déjà commencé à montrer pleinement leurs capacités, ne pas utiliser la parallaxe sur le site est comparable à un crime. En effet, une fonctionnalité telle que le déplacement de l’arrière-plan et des principaux éléments à différentes vitesses sera une véritable trouvaille pour les conceptions de sites Web à la mode. Assurez-vous que chaque visiteur prêtera attention à cela et considérera cet effet comme un composant d’image très cool de la ressource.
Vous pouvez jeter un œil à l’effet de parallaxe sur le site ci-dessous.



Formes et motifs géométriques
Cette tendance est relativement récente. Il est né en 2016, a été développé en 2017 et continuera de gagner en popularité en 2020. Le mélange de diverses formes géométriques peut donner d’excellents résultats. La bonne sélection de motifs et de formes contribuera à créer une composition holistique et attrayante très appréciée par l’internaute. Et, même si la technologie 2D perd progressivement du terrain, laissant la place à la 3D, ces techniques peuvent considérablement rafraîchir le concept de design, le rendant moderne et très intéressant.




Faites attention aux critiques et découvrez le support
J’ai déjà mentionné que trouver des modèles en ligne pour créer un site n’est pas un gros problème aujourd’hui. Cependant, il convient de rappeler que tous les modèles ne sont pas techniquement avancés, ce qui signifie qu’ils ne sont pas de haute qualité. Et il y a beaucoup de ces produits de mauvaise qualité sur le réseau.
Par conséquent, faites attention aux développeurs si vous souhaitez avoir un site fonctionnel. Obtenez des commentaires d’autres clients sur la qualité des produits et le support technique des créateurs. Il vous aidera également à choisir le meilleur modèle. Et encore une chose.
Même les meilleurs modèles peuvent présenter l’un ou l’autre inconvénient, donc la prise en charge des développeurs sera bénéfique.
Vidéo plein écran
Les vidéos d’arrière-plan rendent la conception du site inhabituelle, moderne, ce qui augmente l’implication du visiteur et augmente le trafic du blog. Deuxièmement, la vidéo peut montrer des informations pertinentes. Dans ce cas, l’utilisateur n’a pas besoin de faire défiler la page pour trouver les informations qui l’intéressent.
Une astuce avec des vidéos complètes comme arrière-plan principal est apparue il y a longtemps.
C’était déjà célèbre.
En raison de l’impossibilité de prendre en charge les appareils mobiles et de beaucoup de poids, cela a entraîné une diminution de la vitesse de chargement du site. Mais les performances des gadgets et les capacités d’optimisation technique ont de nouveau renvoyé la vidéo comme arrière-plan principal du système. Cela signifie qu’ils peuvent encore prendre une position de leader dans le développement du design en 2020.
Soit dit en passant, la vidéo peut être un excellent ajout à un design plat. Utilisez-le comme économiseur d’écran et il complétera le design avec une nouvelle image comme le fait National Geographic.


Une bonne conception Web est facile à utiliser
La conception Web doit structurer le contenu de la page de manière significative et faciliter la navigation pour les visiteurs. Vous pouvez généralement trouver le logo dans le coin supérieur gauche de la page et le menu de navigation dans la zone supérieure. Le soi-disant coup de héros (avec le message clé) se trouve généralement au milieu.
La convivialité d’une page n’est pas uniquement déterminée par la mise en page. D’autres éléments graphiques, tels que la typographie et la palette de couleurs, sont tout aussi importants pour une page d’accueil réussie. Les deux éléments doivent être sélectionnés en fonction de l’identité d’entreprise globale de votre blog.
Il est également essentiel de choisir la bonne taille de police et de maximiser le contraste entre le texte et l’arrière-plan. Étant donné que la vue des utilisateurs et la qualité des moniteurs varient considérablement, la différence entre le texte et la couleur d’arrière-plan doit être aussi transparente que possible.
Un bon exemple est ce blog de restaurant. Tout est beau et lumineux.
Graphiques et images juteux
Les photos familières et standard sur le site deviennent ennuyeuses.
Les consommateurs sophistiqués ont besoin de quelque chose de nouveau, passionnant, inhabituel et extraordinaire. Les graphiques viennent à la rescousse. Surtout quand il est ultra lumineux et coloré, créant un accent sur lui-même. Voyez par vous-même comment de tels graphiques attirent l’attention et motivent le visiteur à poursuivre son action. Jetez un œil au blog Reddit pour vous assurer qu’il est cool.
Si les graphiques lumineux ne sont pas adjacents au thème du site, des photos ou des images vous aideront. Mais ils doivent être juteux et de haute qualité.


Une bonne conception Web est techniquement impeccable
Quand il s’agit d’une bonne conception de sites Web, il ne s’agit pas seulement d’esthétique. Une bonne conception de sites Web est non seulement belle, mais elle est également techniquement parfaite. Les erreurs 404, en particulier, doivent être évitées et les temps de chargement doivent être courts.
WordPress, en particulier, est susceptible de contenir 404 erreurs. Ils se produisent lorsque des pages sont supprimées ou renommées. Des pages d’erreur bien conçues incitent le visiteur à retrouver ce qu’il cherche.
Quelques éléments qui peuvent y contribuer:
- Une structure claire et simple,
- une liste claire des pages de catégorie
- et une fonction de recherche
Il est tout aussi essentiel d’activer des temps de chargement rapides. Le visiteur moyen revient à la recherche Google après seulement 3 secondes de chargement de page. Cela montre clairement qu’au niveau technique, des fonctionnalités sans faille sont des conditions préalables importantes pour une bonne conception Web et une expérience utilisateur positive.
Photos minimalistes en studio
Essayez de remplacer des photographies vives et multi-éléments sur votre site Web par des images de haute qualité, qui ne représentent qu’un seul élément qui affiche l’idée et le concept de votre blog. Cela concentrera l’attention du visiteur et ne lui permettra pas d’être distrait.
Aujourd’hui, ces photos sont à la mode. Et grâce à son effet, ils y resteront longtemps.
Un rejet élégant de tout ce qui est inutile laissera plus de place à l’essentiel. Ceci est votre contenu. Qu’il s’agisse d’une photo, d’un texte ou d’une vidéo, l’espace libre qui les entoure les mettra en surbrillance et concentrera l’attention du lecteur sur eux.
Jetez un œil au blog Cereal à quel point toutes ces photos minimalistes sont incroyables.

Une bonne conception Web est entièrement réactive
La conception Web réactive permet de concevoir la mise en page d’un site Web de manière si flexible qu’elle permet une convivialité uniforme sur le bureau de l’ordinateur, la tablette et le smartphone, et l’utilisateur peut enregistrer entièrement et immédiatement le contenu.
À une époque où le smartphone est devenu un compagnon constant pour de nombreuses personnes, la conception Web réactive est une condition préalable indispensable à tout site Web moderne. L’utilisation de cette technologie, du contenu et des éléments de navigation, ainsi que la structure structurelle du site Web s’adapte automatiquement à la résolution d’écran de l’appareil mobile.



Couleurs flashy
Personne ne pourra jamais vous interdire d’utiliser des couleurs vives dans la conception de votre site si elles mettent l’accent sur l’idée générale. Les couleurs véhiculent des émotions et des émotions – la chose la plus importante pour l’utilisateur. A la vue de fleurs riches et hurlantes, correctement choisies les unes aux autres, votre public cible appréciera votre courage en restant sur le site et en continuant à l’utiliser.
Le retour des gradients a marqué ces dernières années. On s’attend à ce qu’ils entrent à nouveau dans les tendances de la conception Web, ayant changé en 2020. Des couleurs saturées combinées à une variété de textures seront ajoutées à la palette. Les dégradés de la version mise à jour utiliseront des effets bicolores.



Une bonne conception Web est optimisée pour le référencement
La conception Web réactive contribue non seulement à la convivialité mais est également un facteur de classement important. Google considère la mise en œuvre réactive d’un site Web comme un critère de classement. Les statistiques montrent que le nombre de recherches sur mobile a doublé chaque année, tandis que les demandes provenant d’ordinateurs de bureau diminuent depuis 2013.
Un facteur important pour Google lors de l’évaluation d’un site Web est de savoir si le contenu principal est immédiatement visible (c’est-à-dire sans défilement) et si la conception d’une page est utile pour l’utilisateur. Contenu, espace blanc, menu de navigation – tous les éléments de base d’un site Web doivent être positionnés de sorte que le premier visiteur puisse comprendre en quoi consiste ce blog en quelques secondes.
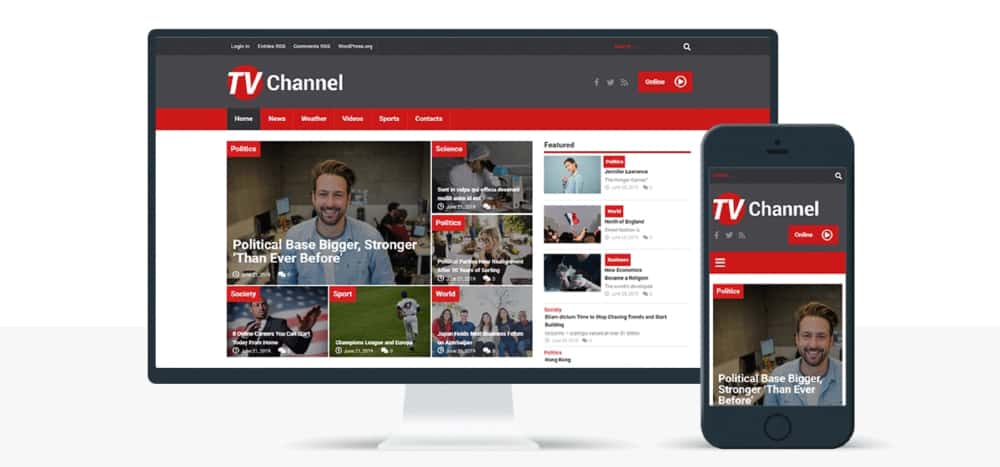
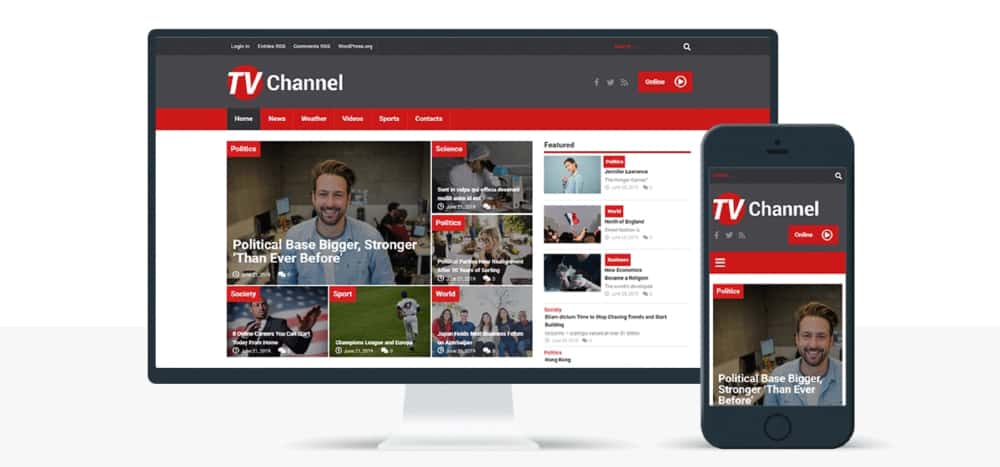
Le thème 4News est un thème moderne avec un code optimisé pour le référencement pour vous aider à augmenter le trafic du blog.




Fonction de recherche
De nombreuses personnes sous-estiment la fonction de recherche sur leur site Web ou leur blog. Mais de nombreux utilisateurs recherchent quelque chose de spécifique et ne peuvent pas le trouver via la navigation ou, par exemple, la barre latérale.
Le site Web Epicurious aime utiliser la fonction de recherche, et donc il est placé en évidence. De cette façon, il est vu immédiatement, et vous n’avez pas besoin de le rechercher d’abord. 🙂


Une bonne conception Web est axée sur le groupe cible
Pour le prochain conseil de conception Web pour votre blog, vous devez répondre à la question. Qui sont les visiteurs de mon site Web?
Il n’y a pratiquement pas de règles rapides qui disent à quoi devrait ressembler une bonne conception de sites Web. Qu’il soit minimaliste ou vintage – l’essentiel est que la conception Web s’adresse au bon groupe cible. C’est pourquoi il est nécessaire de traiter la détermination du groupe cible et la recherche de blogs dans la première étape.
Les caractéristiques essentielles, telles que l’âge, le sexe et les compétences techniques, doivent être considérées en premier. Par exemple, les personnes âgées ne voient souvent plus de manière optimale. Pour cette raison, il est conseillé de ne pas choisir une taille de police trop petite.
Ils sont également plus intéressés par le sérieux et le contenu précieux que par la conception d’une page. Les jeunes, en revanche, accordent plus de valeur à un design de haute qualité et à un look and feel moderne.
En regardant le blog de voyage On The Road, vous comprenez tout de suite pour qui ce sera intéressant.




Typographie
Le contenu est roi, mais vous ne devez pas sous-estimer l’impact de la typographie dans le cadre de la conception Web. Une typographie réussie garantit que les utilisateurs peuvent lire beaucoup plus et mieux absorber les informations.
La taille de la police, par exemple, fait toujours l’objet de nombreuses discussions. Il n’y a pas de taille parfaite, mais dans de nombreux cas, la taille de police est choisie trop petite.
Les polices les plus populaires pour un article de blog sont:
- Libre Franklin.
- Alegreya Sans.
- Rubik.
- Spectral.
- Lora.
- Gentium Basic.
- Arvo.
- Fira Sans.
De plus, d’autres facteurs tels que la police, la couleur, etc. affectent également l’expérience de lecture. Par conséquent, vous devez tester et optimiser la police sur différents appareils.



Temps de chargement
Étant donné que l’utilisation mobile continue d’augmenter et que Google a lui-même lancé l’approche Mobile First, vous devez prendre soin de votre temps de chargement.
Hormis le fait que Google ait désormais introduit le temps de chargement comme critère de classement, ce sont surtout les utilisateurs qui réagissent très négativement aux temps de chargement trop longs. Le taux de rebond augmente et vous perdez de l’argent.
Il n’est pas si difficile d’améliorer le temps de chargement. Il commence par l’optimisation d’image et s’étend à des techniques telles que la mise en cache. Par exemple, il existe plusieurs plugins utiles pour WordPress.
Mais je recommanderais d’utiliser des thèmes WordPress légers comme Monstroid2. Ce thème a des tonnes de bons commentaires et de nombreux skins également.



Prenez votre temps et ne soyez pas gourmand
Ceux qui achètent des modèles attendent beaucoup d’eux à la fois. Mais pour en tirer les bénéfices nécessaires, ils doivent investir non seulement de l’argent mais aussi de l’énergie et du temps. Bien sûr, les modèles gratuits ne nécessitent pas de paiement, mais ils ont le revers de la médaille, ce qui est souvent très mauvais.
Par exemple, la mauvaise qualité du produit ou le manque de support. Personne ne dit que vous ne devez pas y prêter attention. Vous devez juste être plus prudent avec eux.
Mais l’énoncé «plus cher, mieux c’est» ne fonctionne pas toujours. Le choix parmi les modèles de sites Web personnels ne se concentre pas sur les finances et prend votre temps avec un choix.
Je suis presque sûr que la création d’un tel blog comme Ian Fleming a pris beaucoup de temps et de patience pour créer une telle beauté.

Regardez l’image plus grande
Il existe bien sûr un certain nombre de sites développés pour l’âme. Mais encore, un plus grand nombre de sites Web sont créés à des fins commerciales, ou pour diffuser des informations, ou pour fournir des services, etc.
En choisissant un modèle, vous devez toujours regarder vers l’avenir et prendre en compte les perspectives. Sinon, vous pouvez facilement tomber dans le piège. Choisissez un modèle, en tenant compte de la situation générale, et n’oubliez pas que le modèle n’est qu’une petite partie d’un projet plus vaste.
Par exemple, vous êtes un critique de restaurants novice, alors créez un blog pour ne pas manquer de clients. Trouver les bons modèles pour votre créneau de marché ne pose aucun problème. Mais regardez plus loin et choisissez celui qui convient le mieux à votre style et à vos préférences.
Par exemple, ce bundle vous propose cinq thèmes sous licence GPL 3 et une assistance 24h / 24 et 7j / 7, ce qui peut être très utile à l’avenir.




Emballer
J’espère que mes conseils de conception de sites Web de blog ne feront pas peur à ceux qui veulent acheter un modèle pour leur site, mais seront utiles dans le choix et vous aideront à trouver la meilleure option pour vous. Prenez votre temps et réfléchissez-y. Ensuite, le modèle que vous sélectionnez sera sans aucun doute la meilleure solution pour votre site.




Bien qu’il soit généralement admis qu’une bonne conception Web est techniquement impeccable et peut être parcourue en douceur, aucune autre propriété spécifique ne peut être fermement définie. Cependant, l’accent est mis sur l’utilisateur. Une bonne conception Web est conviviale et cible une conception orientée groupe. Ce devrait être une conception qui réponde aux besoins et aux attentes des utilisateurs.
Si vous avez encore questions liées à la création d’un blog ou comment choisir un thème de blog, écrivez dans les commentaires.



